We've all grown used to checking for 'https' in the address bar of our browser and making sure that we have the little padlock indicator to assure us that the connection is secure. The only problem I find with these is that they don't offer much information. Excluding things like invalid/expired certs the only other real warning that we get is mixed content. Following the recent announcement from Google about the upcoming warnings for SHA1 certs, I wondered if these indicators could give the user more feedback?
Introduction
Everyone knows the little icons I'm talking about, here is what the indicator looks like in Google Chrome.

You get the padlock icon to indicate the connection is secure and it hightlights the 'https' text in green to make it a little more clear. These indicators are a good thing and we should be encouraging users to look for them, but they don't really give us much information about what's going on in the background.
What else could we be warned about?
There are, however, many different aspects of a secure connection using SSL or TLS that this indicator doesn't give us information on.
Protocol
From SSLv2 and SSLv3 through to TLSv1, TLSv1.1 and TLSv1.2, there are a few different protocols that your browser could be using to connect to the site behind the scenes. These days you really shouldn't use SSLv2 as it's simply too old and too broken to offer security, but there's still a huge range between SSLv3 and TLSv1.2 in terms of security. After all, SSLv3 is almost 18 years old! The only real reason to keep SSLv3 around anymore is to support clients using legacy systems, like those running Windows XP...
Cipher Suite
The next important consideration, when making a secure connection, is what cipher suite is being used. The cipher suite determines how the server and client will exchange keys and what encryption algorithm will be used amogst other things. This can totally make or break the security of your connection and also dictates whether you have protection from features like Perfect Forward Secrecy, whether or not you use weak ciphers like RC4 and whether or not you are vulnerable to exploits like BEAST.
Certificates
Google have recently announced they are going to start issuing warnings depending on the hash used for certificate signatures. Any certicate that uses SHA1, or has a certificate in the chain that uses SHA1, will start seeing varying degrees of warning based on the criteria outlined in the linked article.



images source - Google
This is exactly the kind of indicator that could be rolled out to include various aspects of the secure connection.
Demonstrating our lack of information
To show exactly what I mean I decided to setup some live examples. I created some subdomains on my site and gave them specific configurations in terms of SSL/TLS protocols and ciphers. As it turns out, I either found a quirky feature or a bug in nginx. It seems that you can't define different protocols to be used for each virtual host, but you can define different ciphers. If you can help, please take a look at my question on ServerFault. This does present a slight limitation in what I can demonstrate, but it's still a pretty bad situation.
Weak SSL
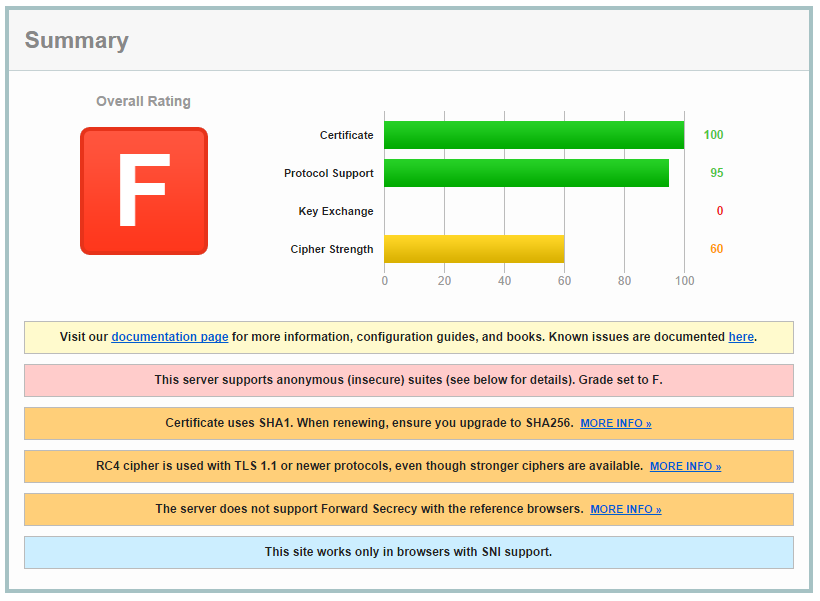
The domain weakssl.scotthelme.co.uk is setup to demonstrate just how bad a 'secure' connection can be yet still attract no warnings from the browser. Here is the config:
ssl_certificate /etc/nginx/conf.d/ssl/weakssl.crt;
ssl_certificate_key /etc/nginx/conf.d/ssl/weakssl.key;
ssl_protocols SSLv3;
ssl_ciphers RC4-MD5:DES-CBC-SHA:ADH;
This results in a rather terrible score on the Qualys SSL Test.

Moving forwards, all I need to do to maintain my nice padlock icon in the browser is upgrade the certificate to SHA256 next time I renew and everything will be just fine, despite the terrible security.
note This could be made even worse if I was able to force SSLv3 on the subdomain without affecting my main URL.
Strong SSL
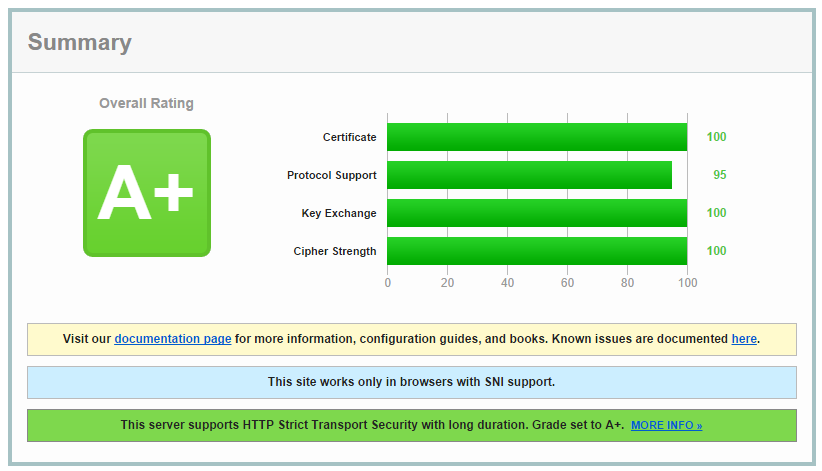
Similarly, I setup strongssl.scotthelme.co.uk to demonstrate the best possible settings I have available. The config:
ssl_certificate /etc/nginx/conf.d/ssl/strongssl.crt;
ssl_certificate_key /etc/nginx/conf.d/ssl/strongssl.key;
ssl_protocols TLS1.2;
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384;
This results in a much better Qualys SSL Test score!

It's worth noting again that the protocols for this subdomain aren't quite right either as it should be scoring 100 on the Protocol Support section for having only TLSv1.2 enabled. Instead it has support for TLSv1 upwards. If your browser can't open this site and gives you an error, it isn't capable of supporting the best encryption that's on offer.
Pushing for better security on the web
Even though users are getting more and more used to checking for https in the address bar, I think there are steps that can be taken without even requiring user intervention or education. With the changes announced by Google for SHA1 certificate warnings, sites won't start upgrading and replacing certificates because users are going to contact them, they just don't want to have warnings popping up in one of the most widely used browsers in the world. Much the same driver could be placed behind using up to date encryption protocols and cipher suites too. We don't all have to be running bleeding edge, but many of the sites I see out there are a long way from acceptable. A little encouragement in the right direction is all we need.
