We've made some pretty big steps in our transition to a secure web but one thing that I often get asked about is closing port 80 as part of that transition. Here are my thoughts on why we shouldn't do that.
Our current efforts
As an industry we've made some truly remarkable progress in moving towards an encrypted web. I recently detailed a whole bunch of reasons that you'd want to move to HTTPS that didn't have anything to do with the actual security or privacy benefits. You can read those in my article Still think you don't need HTTPS?. These reasons along with many others are giving sites the motivation to move to HTTPS by incentivising adoption. That's one side of the effort, getting people to want to use HTTPS, and the other side is reducing the barriers to entry. That's where Let's Encrypt came in, the free CA issuing certificates to anyone that wants them. Free certs removed the cost barrier and their automated tooling has greatly reduced the technical and maintenance overheads of HTTPS deployments. I have a blog on Getting started with Let's Encrypt! and if you want to make the transition yourself you should check it out. It's all good and well saying these things are actually helping but what we need is evidence to back up the claim.
Our progress so far
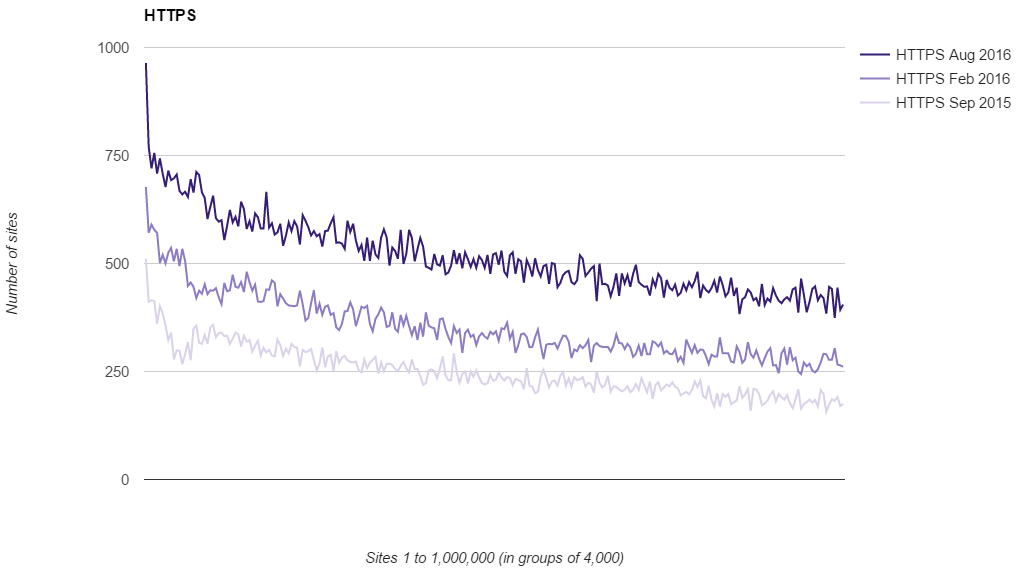
I recently published research that showed not only is the adoption of HTTPS continuing, the rate at which we're moving to HTTPS is actually increasing quite rapidly too. You can see the research here but the key point was this graph showing the use of HTTPS in the top 1 million sites on the web.

But you don't have to take my word for it, there is plenty of other evidence that backs up this claim. Mozilla telemetry has shown that we've finally tipped the scale with how many page loads take place over HTTP vs HTTPS. In Firefox browser more than 50% of page loads now take place over HTTPS!
Yesterday, for the first time, @Mozilla telemetry shows more than 50% of page loads were encrypted with HTTPS. pic.twitter.com/kADcLOLsQ7
— Let's Encrypt (@letsencrypt) October 14, 2016
Perfecting your deployment
For me, to finalise any deployment of HTTPS there are 2 things you need to do. First, you need to be using HSTS, a HTTP response header that tells the browser your site only expects to use HTTPS from now on, removing the HTTP default. Using HSTS removes this insecure default and also mitigates a particularly nasty attack that's possible as a result of it. The second thing is HSTS Preloading which comes after you've setup and tested HSTS. This allows you to have your domain actually written into the source code of all mainstream browsers as HTTPS only, providing an additional layer of protection over HSTS alone. If you want a quick reference for more infomation on everything HSTS related, make note of my HSTS Cheat Sheet. HSTS and preloading are both great but I think this is where the idea of closing port 80 starts to come into play.
Do we need port 80?
The suggestion is usually that once a site is using HSTS the browser knows to default to HTTPS going forwards. Especially with preloading, when the site is hard coded into the browser, it seems like having port 80 open is redundant and simply offering communications on what will no doubt be an insecure protocol, HTTP. The problem is that closing port 80 would leave us worse off in several ways.
We would lose redirects
One of the main reasons to keep port 80 open is to continue to redirect traffic from HTTP to HTTPS. Even with HSTS and preloading there are still several reasons we can't rely on them. To start with, the browser on the other end might not implement the preload list, this means they will still default to HTTP on port 80 and miss out on a redirect. We can't even be sure that what's on the other end is a browser, is modern or up to date. It could have an older version of the preload list that doesn't include your domain. We have to keep port 80 open to redirect any traffic that might attempt to connect there first, for whatever reason that might be.
It doesn't make us more secure
Another reason that is often mentioned is that if we close port 80 then no communications can happen over the insecure HTTP protocol and no Man in The Middle attacks can take place as a result. Unfortunately, this just isn't the case. If we close port 80 it doesn't stop the client trying to make their initial connection there and this is where the problem lies. Whether or not we as the host have port 80 open, an attacker can still impersonate us and answer the initial query from the client, which never even needs to reach us. Now, keeping port 80 open doesn't directly solve this, but, if we can catch the client on a previous request and redirect them to port 443 with HTTPS and get a HSTS policy over, we can avoid them using port 80 again in the future. At worst they would hopefully cache the 301 from HTTP to HTTPS for some time and at least get some additional protection.
Browsers still default to HTTP on port 80
This is the big one really. Until browsers change their default behaviour of using HTTP as the default protocol there is little we can, or should, do in terms of closing port 80. Both Firefox and Chrome have shown that HTTPS is fast becoming the default protocol on most page loads, but I fear that doesn't mean we're as close to HTTPS by default as I'd like us to be. Sites like social media, shopping and banking probably make up a huge amount of page loads compared to other categories of sites and I imagine they are skewing the results by quite some amount. We definitely aren't close to having 50% of websites out there using HTTPS. Until the majority of sites would benefit from having HTTPS as the default protocol and a fallback to HTTP for the others, we won't see a move to HTTPS by default.
Keep 80 open
For the foreseeable future the best course of action is to keep port 80 open, respond with 301 redirects to move traffic to HTTPS, serve a strong HSTS policy and HSTS preload your domain. In the current situation this is the best we can do until something changes.
