Very often people tell me "we don't need HTTPS" and most of the time the justification is based on 1 of 2 arguments. It's either "we don't have a login screen" or "we don't serve any sensitive data". Supporting HTTPS on your site has so much more to offer than just protecting passwords and user's sensitive data. In this blog I'm going to cover some of the great reasons to add HTTPS support to your site that don't have anything to do with the privacy of data exchanged. I'm also going to debunk some of the common myths around HTTPS support that often come up.
Benefits
HTTPS makes things faster!
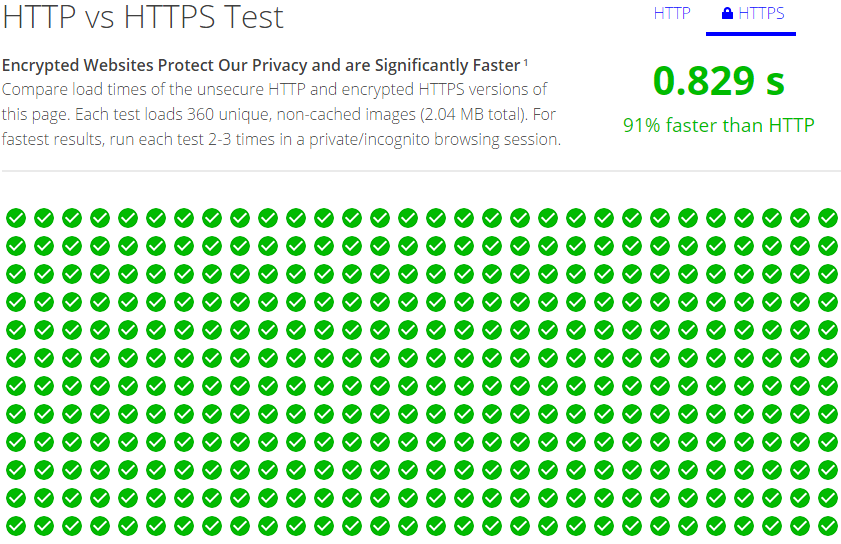
I thought I'd start with this because the performance of a site is often linked to metrics like how many visitors convert into sales or what kind of impact page load time has on your revenue. This is a very, very, very, very widely documented subject and there are loads of great sites and tools to show how HTTPS can be faster. Take a look at httpvshttps.com for an example of just how much faster HTTPS can be.

HTTP/2 is here!
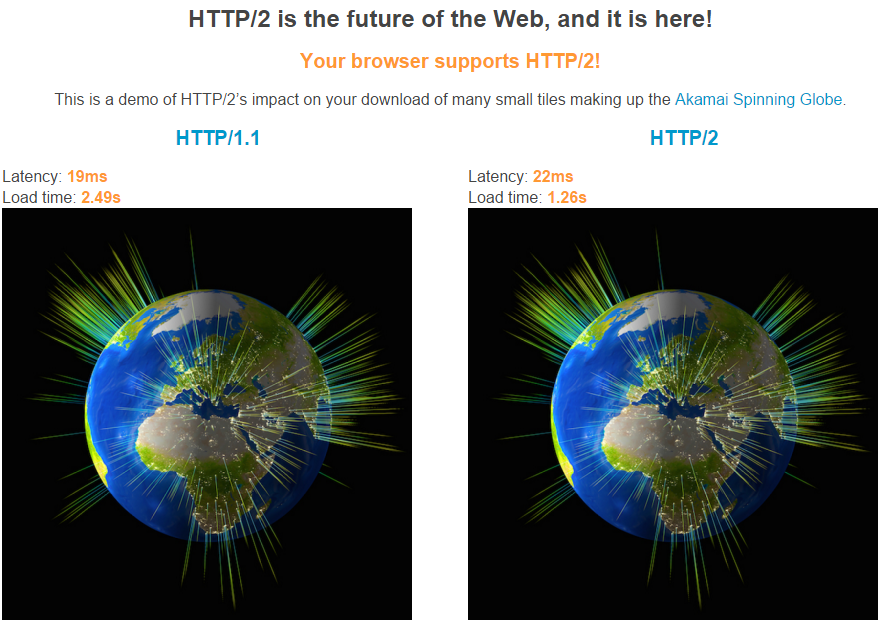
We're finally taking a big leap forwards in terms of web technology with the introduction of the HTTP/2 protocol to replace that 15+ year old HTTP/1.1 protocol. There are a whole host of benefits to using HTTP/2 and we get things like header compression, a multiplexed connection, request priority and much more! You can read my blogs on HTTP/2 here, which also covers how you can support the new protocol, but in terms of this article, there's one key thing to note. All major browser vendors only support the HTTP/2 protocol over a secure connection using the TLSv1.2 protocol. Chrome, Firefox, Safari, Opera, IE and Edge all require the use of HTTPS for you to get the benefits of HTTP/2, which is great news and yet another motivating factor for site owners. Akamai have setup a test page where you can view the difference between HTTP/1.1 and HTTP/2 right here and I monitored the usage of HTTP/2 on my blog to see how widespread support is. (hint: a lot!)

SEO Ranking
Everybody wants a great SEO ranking, right? Did you know that serving your site over a secure connection can help to boost your SEO ranking? Well it can! Google announced that they were introducing HTTPS as a ranking signal back in 2014! It is only a small ranking signal for now, but, it will help to increase your SEO ranking and I can only see factors like this increasing in influence over time.

HTTP will be getting nasty warnings
Nobody wants red warnings in the browser when a user visits their site, but it's looking like serving your content over HTTP may one day attract just that. We all know that HTTP is insecure, but browsers don't currently indicate that and typically give a fairly neutral UI when browsing over HTTP. With the introduction of HTTPS you have the possibility of receiving a varying level of yellow or red warnings for things like passive and active mixed content or a certificate misconfiguration or expiry. The introduction of HTTPS means you have the chance for things to look worse than they do right now if you get it wrong. If browsers marked HTTP as non-secure, then site owners would have more of a reason to move to HTTPS for the benefits it brings. Chrome and Firefox are already discussing this, and while there are no firm deadlines, the move to an encrypted web is coming, how soon do you want to get involved?

Stop 3rd party content injection
When you serve your pages over HTTP, anyone along the transport layer can do basically anything they want to your pages. More and more often it's becoming increasingly common for somebody in the chain of custody to do something to your pages that you don't want them to do. Just recently Troy Hunt showed us what can happen when a Norwegian airline started to inject things into his blog. Think about that. Some ISP or even an airline you have no affiliation with is injecting stuff into your pages, without your consent!
A quick demonstration of why HTTPS matters, courtesy of @Fly_Norwegian pic.twitter.com/2BxYPbQlbL
— Troy Hunt (@troyhunt) January 24, 2016This is where the integrity aspect of HTTPS comes into play and you can make sure that nobody is going to mess with your content along the way. You don't have to look too far to find examples of this online and imagine just how your pages will look with content injected into them. Here's another example and even a whitepaper on ad injection by things like WiFi hotspots.
Stop malicious content injection
Okay, adverts are pesky and annoying, and arguably don't do any real harm (they do), but a page served over HTTP gives an attacker the opportunity to inject malicious content into a page that is being served up right into the browser of your visitor. This sounds a little too extravagant you might think, but there is a really good, recent example of just how this can be abused.
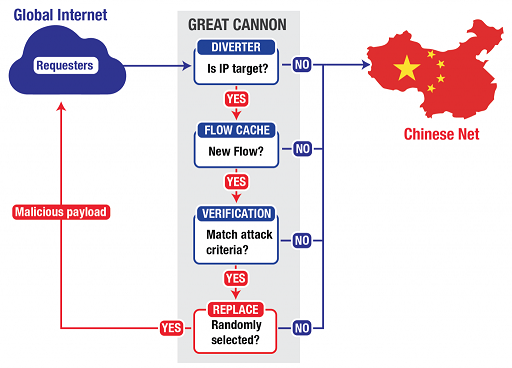
The Great Cannon
The 'Great Cannon of China' as it has been named is an attack tool that was used to launch a notable DDoS attack against GitHub just last year. In simple terms, the Chinese authorities were intercepting unencrypted traffic and injecting a malicious piece of JavaScript into pages that would continuously submit requests against 2 specific pages on GitHub. These pages hosted technology that would allow users to bypass censorship by the Great Firewall of China and it was probably the hope that GitHub would remove them.

Deprecating Powerful Features on Insecure Origins
The Chrome security team announced that they were going to be removing your ability to access certain features of the browser over an insecure connection and they are doing just that. These include:
- Device motion / orientation
- EME
- Fullscreen
- Geolocation
- getUserMedia()
- AppCache
This is just another step towards ensuring a secure connection is used all of the time and makes perfect sense when you think that a page could be accessing your location data and then sending that over an insecure connection. If you currently use these features on your site and want to continue doing so, you have to use an encrypted connection to serve the page. Likewise, if you want to add these features then you will need to setup HTTPS first. There are details on the page about the progress on each feature being deprecated and removed.
Better Referrer Data
When clicking on a link from one page to another, be it to another page on the same site or not, the browser can include a referer header. This tells the page you are landing on the page that you came from. This is great for analytics purposes to see where traffic is coming from and can be really useful for sites trying to build an audience. To know where a visitor has come from, especially if it's a 3rd party site, could be quite sensitive and that's why the browser will not send this information in some circumstances. If the page you are leaving is served over HTTPS but the page you're heading to is served over HTTP, the browser will not send the referer header as it could leak information to anyone with the ability to view the traffic. The below table shows the source and destination pages for a few examples.
| Source | Destination | Referrer |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | http://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://example.com | http://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | https://example.com | http://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://example.com | NULL |
As you can see from the first row, even if the scheme downgrade is happening on the same site, the browser will still not set the referer header, meaning when the visitor hits that page on my blog, I will have no idea that they'd been linked there from another page on my blog. The same happens in the last row when the scheme is downgraded and the link takes you to an external site. Of course, the header will be set when the scheme is upgraded from HTTP to HTTPS as the referer header will be sent over a secure connection and that applies to both internal or external links. For your own site, if anyone links to your pages and they are served over HTTP, when the page linking to you is served over HTTPS, you won't get any referer data and won't know where your traffic is coming from.
Note: A site can override this functionality using a referrer policy but you can't depend on other sites taking this action so that you can receive referrer data.
iOS and Android upping the ante
Both Apple, with their App Transport Security on iOS, and Google, with the usesCleartextTraffic manifest attribute on Android, are pushing mobile apps towards using encrypted communications by default. ATS does go a lot further as the default setting is on, where on Android it's not, and it has some pretty strict requirements. This includes using the TLSv1.2 protocol only, ciphers must be Perfect Forward Secrecy capable (and restricted to a limited selection), the Leaf has to be signed by a key at least RSA 2048bits or ECC 256bits and a SHA256 hash signature as a minimum! You can read more on the requirements of ATS, but the point is, Apple doesn't know what type of data your app is going to send or receive and it might not even be private or sensitive. The standard has been set and if you want your content or API to be consumed by mobile apps, HTTPS is going to be required.

Brotli Compression
With so much data zipping over the wire we use compression to reduce some of the burden that brings. Smaller payloads means faster transfer times, which results in faster page loads. It also means less bandwidth cost and better battery performance on mobile devices too. Better compression means that all of these benefits are increased and this is exactly what Brotli offers. From my own testing the claims of a 20%-26% improvement seem achievable and Firefox announced support in v44 with Chromium announcing their intent to ship support too. There may only be one small snag for some sites though and it's that you can only get Brotli support over a HTTPS connection. If you want the latest in performance upgrades, you have to be serving over a secure connection.
Myths
Amongst all the benefits of adopting HTTPS on your site, there are some common myths or arguments against it that I hear that aren't the case any more, or never were the case.
Encryption introduces server overheads
Encryption used to introduce overheads. It's true that TLS used to be computationally expensive, but that's just no longer the case these days. Adam Langley from Google wrote about this back in 2010 (yes, 6 years ago!) when they moved GMail to HTTPS and he had this to say:
On our production frontend machines, SSL/TLS accounts for less than 1% of the CPU load, less than 10KB of memory per connection and less than 2% of network overhead. Many people believe that SSL takes a lot of CPU time and we hope the above numbers (public for the first time) will help to dispel that.
If you stop reading now you only need to remember one thing: SSL/TLS is not computationally expensive any more.

So that settles the overhead aspect of using HTTPS!
Encryption is expensive
I'm sure all of you were as excited about the launch of Let's Encrypt as I was, the brand new and free Certificate Authority (CA) sponsored by people like the EFF and Mozilla. They will be minting Domain Validated (DV) certificates for absolutely anyone that wants one so you can setup HTTPS on your site without needing to pay for certificates.
What's even better than free certificates? Being able to automatically renew your certificates so you don't have to worry about missing expiry dates! You may have noticed that my blog is now hosted with certificates from Let's Encrypt, go ahead and inspect the certificate up top, and I wrote a blog on how to get started with acquiring and automatically renewing them.
Of course, there have previously been ways that non-commerical sites could get free certificates, StartCom already offered free DV certificates and you can go get them on their site right now. I have to say though, the UI and the UX whilst recently improved, are still a little difficult to work with.

Update 9th Oct 2016: WoSign have done a few questionable things and should no longer be used (details).
For the brave amongst us there is also the free DV certificates from the CA WoSign that can be valid for up to 3 years. They used to have a free multi-domain certificate but there is now a 1.99USD per year charge for each additional name in the SAN. They will allow you to bind all www subdomains of any domain in the SAN for free. I have a subdomain setup with an example WO Sign certificate here https://wo.scotthelme.co.uk/.

There was also another quite promising revelation recently that the large, commercial certificate authorities out there will soon be offering domain validated certificates for free! Seen as a minor loss lead to other services, this makes a lot of sense given the launch of Let's Encrypt that will undoubtedly pull a huge amount of DV certificate custom away from the larger CAs.
Extended Validation Certificates are better
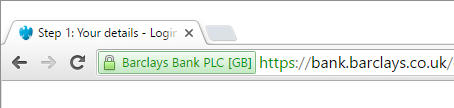
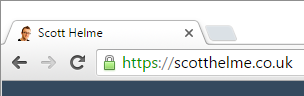
The subject of EV Certificates always comes up so I thought I'd address that here too. The difference between a DV and an EV certificate can be seen here. Barclays bank use an EV certificate and my blog uses a DV certificate.


With an EV certificate you get the extra green marker in the address bar that displays the name of the organisation that applied for the certificate. This gives the user some more confidence that the certificate was actually obtained by the organisation that they are visiting. The additional verification that the CA has to do to check the identity of the entity applying for the certificate is what introduces the additional cost of EV certificates. From a cryptography point of view there is absolutely no difference, at all, between an EV certificate and a DV certificate. They both provide the exact same protection as each other. Whether or not you want to apply for an EV certificate or use a DV certificate is a decision that needs to be made on a case by case basis and will change depending on what your goals are. If you can see benefit in an EV certificate, and remember, that can only be seen in the browser, then by all means apply for one. Remember though, with regards to all of the benefits like privacy, integrity, HTTP/2, better performance, SEO ranking and everything else mentioned above, an EV certificate won't make any difference.
Conclusion
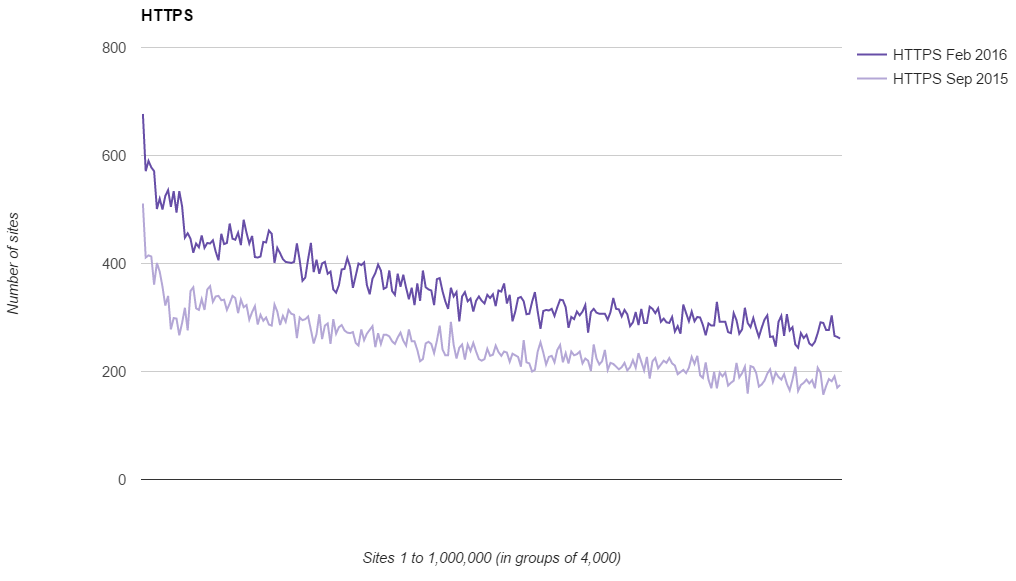
HTTPS is here and it's here to stay. From my own research the use of HTTPS in the top 1 million most visited sites on the web grew over 42% in the last 6 months alone. That's tremendous growth.

Any new site or web application should be built with HTTPS out of the box. It's the most cost effective and efficient way to do it, adding it later will only cost more. For sites that aren't yet serving their content over HTTPS, the sooner you start considering it, the easier it will be. It seems that an encrypted web is coming, all of the indicators are there, the question is, how soon will you prepare?
Further Reading: Migrating from HTTP to HTTPS? Ease the pain with CSP and HSTS!
Useful Tools: Analyse your SSL Config with the SSL Server Test - Analyse your response headers with securityheaders.io

