We recently saw the release of Chrome 68 which brought with it a default 'Not Secure' warning on all HTTP pages. This change appears to have come as a surprise to many site operators despite plenty of information being posted and distributed about the change and media coverage. Let's take a look forward and see what else is coming to avoid further surprises!

Chrome 68
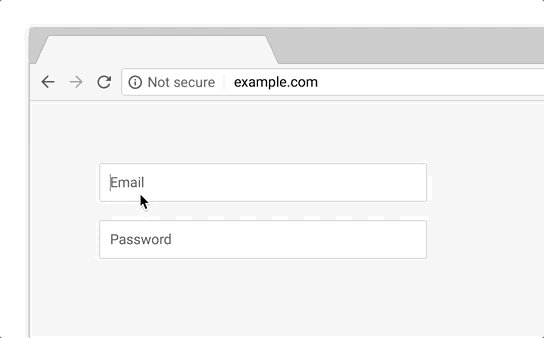
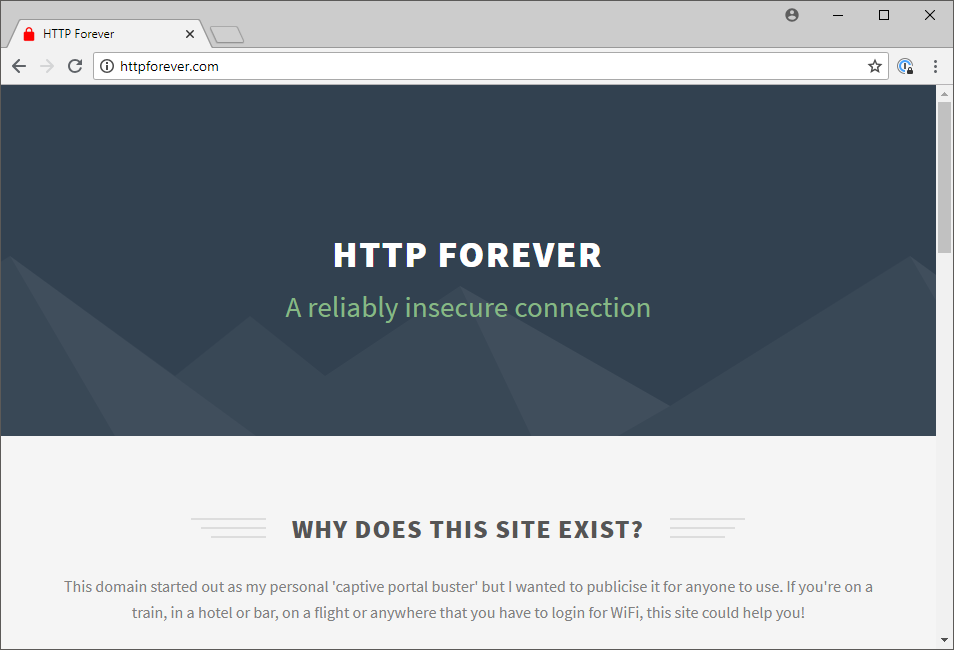
I recently covered the Chrome 68 changes in my blog One small step for a browser, one giant leap for web security! so you can see the details of the recent change there. In short, HTTP sites went from looking like this:

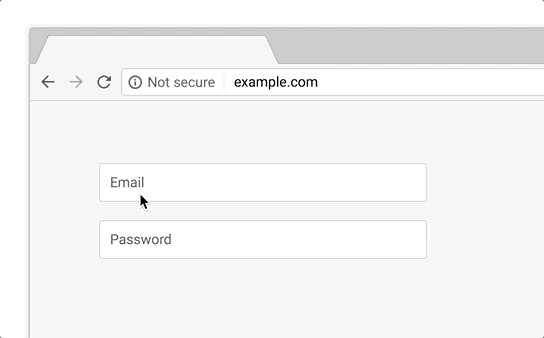
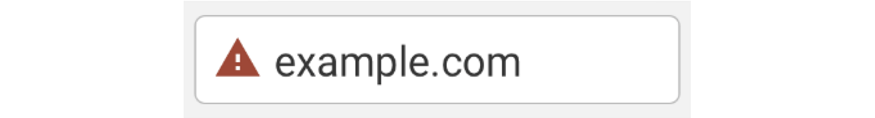
To looking like this instead:

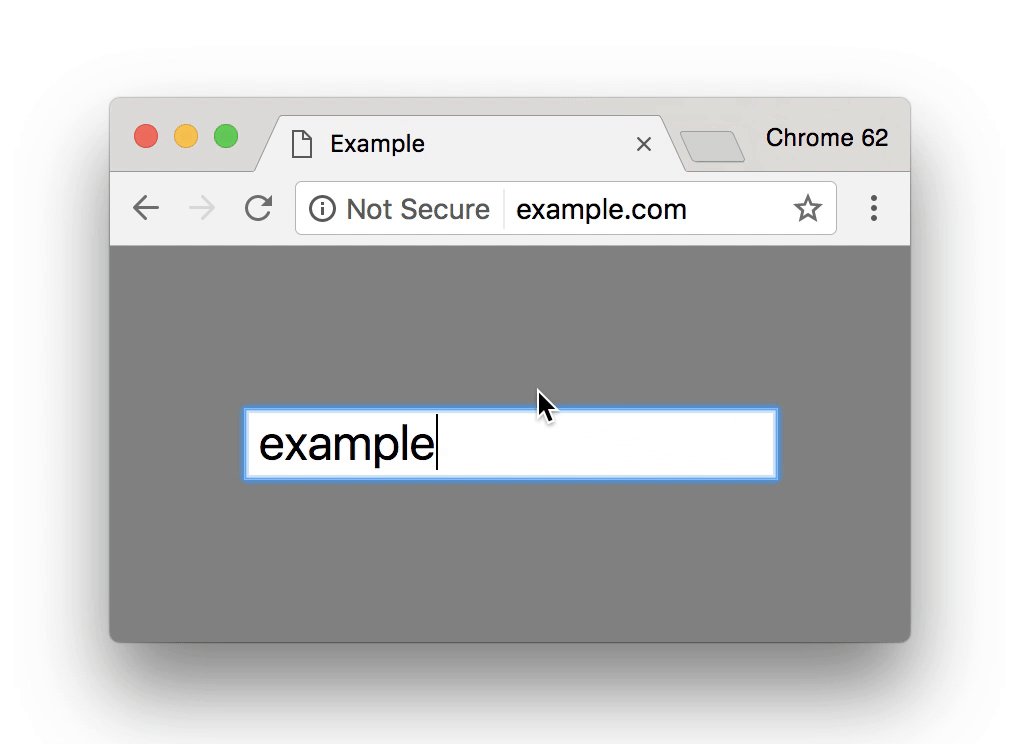
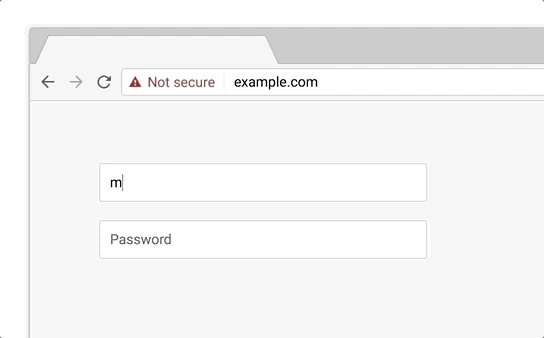
The 'Not Secure' warning is now present on all HTTP pages, no matter what they do or contain. This isn't the first hint we've had of this though, Chrome has displayed that warning in many previous scenarios too. Since January 2017 it's been possible to see these warnings on HTTP pages that have password input fields or credit card input fields and since October 2017 on any input field on a site it would do this:
The point is that this change has been coming for a long time. The web is becoming more and more HTTPS with each passing day and the changes to the UI have been well documented, well publicised and happening at a manageable rate. There's really no excuse for having missed this and it's time to get on board with the evolution of the web.
Chrome 69
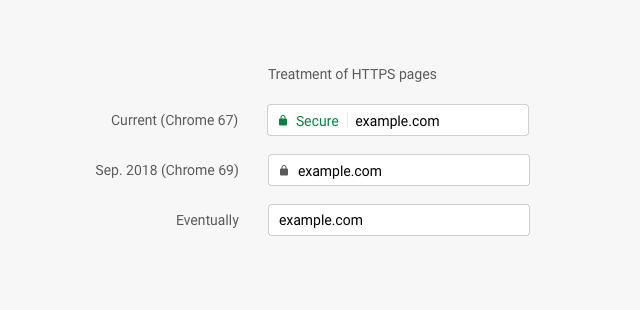
The next change to the UI is coming in Chrome 69 which lands in September 2018 and will include changes for the 'Secure' indicator in the browser. Whilst the warnings for HTTP have been increasing the positive indicators for HTTPS will also start decreasing. The web is moving to HTTPS by default so for the browser to constantly be telling the user a connection is secure is only going to further erode the value of the indicator. The expectation needs to be that the connection is secure and the browser will only tell us when something is wrong. The first step in deprecating the HTTPS UI is coming in Chrome 69.
Not only is the 'Secure chip', as we call it, being removed from the Omnibox, the green colour is also being taken away too. Remember all of that bad advice we've been giving for years like 'look for Secure in the address bar' or 'look for the green'? Yeah? It's time to stop doing that now. Personally I can't wait for this change and I think it will be another great step forwards in changing the default expectation when browsing the web. HTTPS is becoming the norm.
Chrome 70
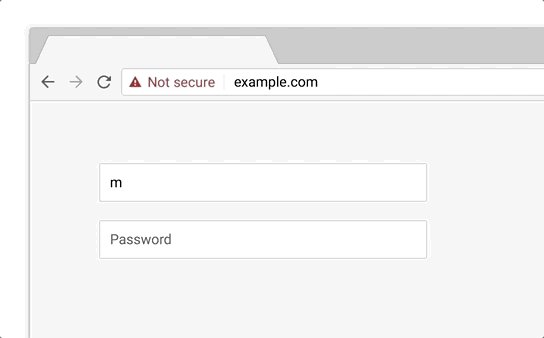
With Chrome 70, being released in October 2018, there's another step being taken to warn users of the dangers of giving data to a website loaded over HTTP. The current grey indicator that is on all HTTP pages will be turning red when the user starts to input data into the site. Just like in the example above where the grey 'Not Secure' indicator would pop up on data entry, now that the grey warning is the default the warning will switch to red instead.
Again this is another step that makes complete sense when you think about it and all of these changes are being introduced progressively. The connection to a HTTP site is not secure, no one can argue with that, so the browser warning 'Not Secure' is accurate. The next step is to warn the user more vigorously when they're about to enter data into that page that the data they are inserting may not be secure and flipping the warning to red is a great way of doing that.
Chrome++
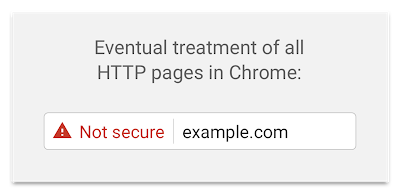
Eventually, we all know what's coming. It's easy to see if you look at the trend above and the direction it's going, and it makes total sense. On desktop and mobile, all HTTP pages will be red all of the time.

Whilst there isn't a firm timeline for this yet, I'm hoping the change will land in 2019 and with the progress we're making on encrypting the web right now, I think that goal is certainly within reach if we can maintain our current rate of progress. Let's keep our fingers crossed!
Useful Links
Whole timeline for the Chromium changes: https://www.chromium.org/Home/chromium-security/marking-http-as-non-secure
Not Secure on HTTP pages: https://blog.chromium.org/2017/04/next-steps-toward-more-connection.html
Deprecate green UI, red HTTP on user input: https://blog.chromium.org/2018/05/evolving-chromes-security-indicators.html