The Security Headers grading criteria is something that doesn't change often, but when it does, there's a good reason behind the change. In this blog, I will outline the new grading criteria and the reasons why we've made the change.
Information: This is a cross-post from the Probely blog, you can read the original article there.
Security Headers
For those that aren't familiar, Security Headers is a free security scanning tool that takes only a couple of seconds to conduct a scan. Your site can be awarded anything from an A+ grade, down to an F grade, all depending on the configuration of your HTTP Response Headers.

If you want to conduct a scan, head over there now to check your grade and you will be tested against the new criteria outlined below.
Existing Criteria
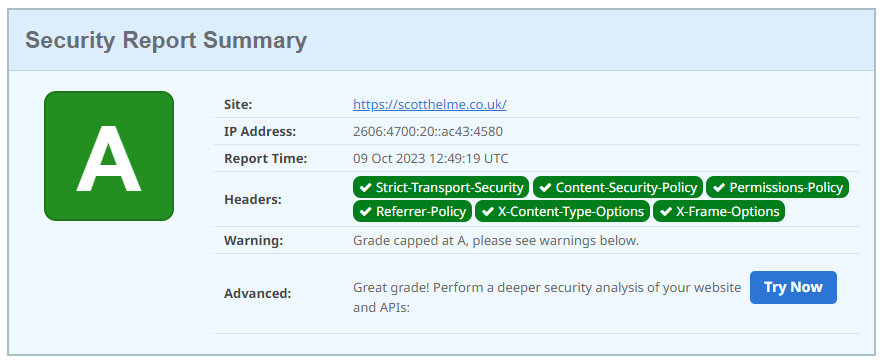
The grading criteria is quite clear as all of the headers that we score are listed in the summary section, making it easy to see which headers you're getting right, and which headers you're missing. Take for example the scan of my personal blog here:

You can see that I have all of the headers present, which is why they're highlighted in green, but I'm still not achieving the highest possible grade of an A+ because I have a warning.

This warning is the most frequently raised question about our grading, and in truth, it's basically the only thing that's ever raised with our grading.
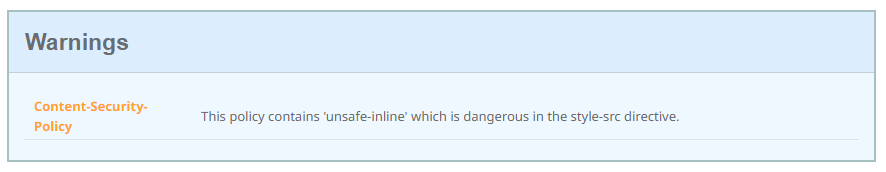
Using 'unsafe-inline' in CSP style-src
The warning here is given because I have the 'unsafe-inline' value in my CSP style-src directive, allowing me to use inline styles on the page. Sites will sometimes do this because it's convenient, because they use a theme that requires it, because one of the libraries they use requires it, or a whole bunch of other reasons. An inline style might look like one of the following:
<html>
<head>
<style>
p {
color: green;
}
</style>
</head>
</html><p style="color: green;">This paragraph is green.</p>The problem with allowing unsafe inline styles is that an attacker can inject styles into the page and the browser wouldn't know if they were put there by the host of the website or by an attacker, meaning they'd be used on the page.
As a good example of where 'unsafe-inline' might be required, just take a look at the CSP docs for Angular:
The minimal policy required for brand new Angular is:default-src 'self'; style-src 'self' 'unsafe-inline';
Can you get pwned with CSS?
It's an interesting question, and one I've been considering for a long time now. I even put the question out to the wider community back in Feb 2022 with a Twitter poll and a blog post by the same title: Can you get pwned with CSS?
I'm considering changing the grading criteria on @securityheaders to allow an A+ grade with a CSP that contains unsafe-inline in the style-src directive. What are your thoughts?
— Scott Helme (@Scott_Helme) February 23, 2022
Allowing 'unsafe-inline' in the script-src directive of CSP is obviously dangerous and can lead to an almost infinite number of bad things happening, but as it turns out, the damage that can be done with styles is quite limited. Not only that, but I've yet to find any credible evidence of an attack happening where malicious styles were the attack vector. Even with widespread feedback from the community, the hypothetical issues are few and far between.
What are we trying to achieve?
For me, any question on our grading criteria comes back to this point. Which of the following are we aiming for?
- The absolute best configuration possible, regardless of anything.
- A sensible balance that it would be beneficial for everyone to achieve.
As time has gone by, I've seen security absolutists push us towards #1 on more occasions than I can count, but also as time goes by, I've realised that achieving #2 would take us to a far better place overall. This is what we're focusing on with this change.

Allowing 'unsafe-inline' in CSP style-src
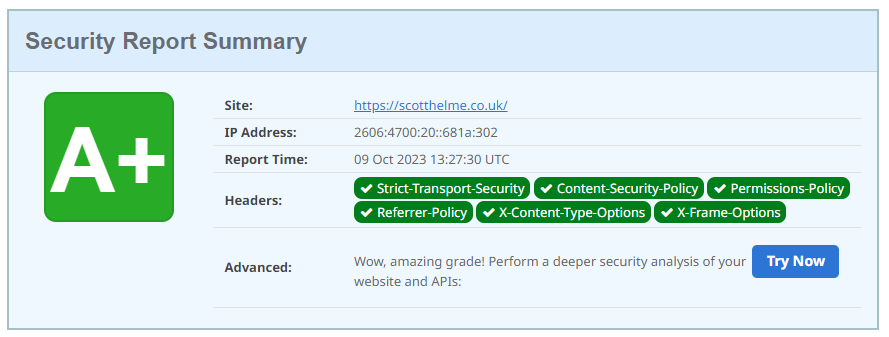
As of the publication of this blog post, Security Headers will be relaxing the grade cap penalty for using 'unsafe-inline' in CSP style-src which will, all else being good, allow you to achieve an A+ grade! The warning will still be present, because long term we should still try to move away from it, or at least not introduce it, but the grade cap will no longer ding your score.
To be clear, a site will still have had to put serious thought and effort into the configuration of their Security Headers, but now, I think the A+ grade means you've achieved something that I'd be happy if all sites were to achieve.

Scan your site for free and tag us in your results! You'll get a cool badge when sharing a link to your scan results on social media! 😎
