I've just pushed a few changes to securityheaders.io that should make the service a little easier to use!
Syntax validation of header values
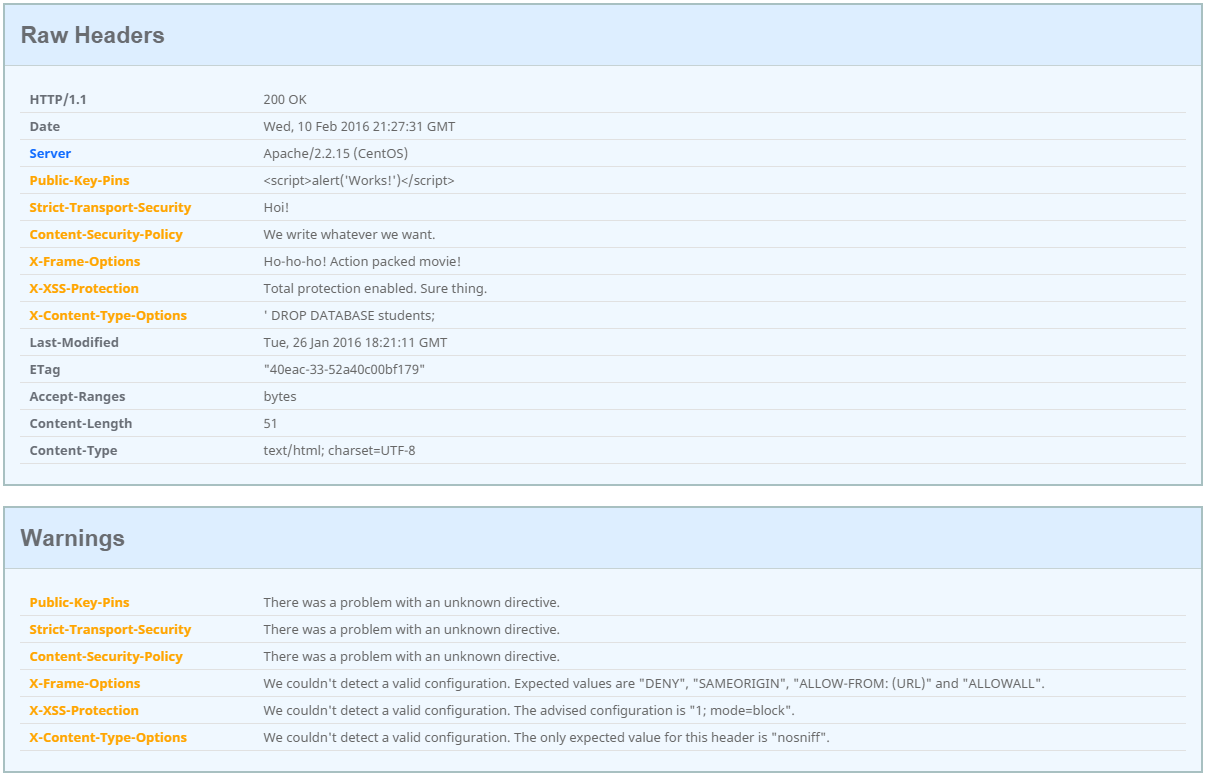
The biggest change that has come about as part of this update is that the scanner will now strictly check the content of headers and if a valid value can't be found, the header will not receive a score. The key thing I'd like to point out here is that I'm looking for a valid value. I'm only checking the headers for correct syntax and I'm not grading on the actual configuration. For the time being I don't feel that there is a good way to make an assessment on the actual configuration of many of the headers. Take the X-Frame-Options header as an example, you basically allow framing or block it. Should I award a higher score for blocking framing and a lower one for allowing it? A decision like that really needs some context around what the site actually is and does to know whether it should be penalised for allowing framing. For this reason all that I'm checking for is that the value of the header is syntactically correct and one of the expected values as defined in the specification. The same goes for all of the other headers. This point has already generated a lot of interesting debate but I'd love to hear your thoughts in the comments section at the bottom so please do let me know what you think! There were several other minor UI/UX changes that got rolled into this update too, details on those follow.

Twitter Card support
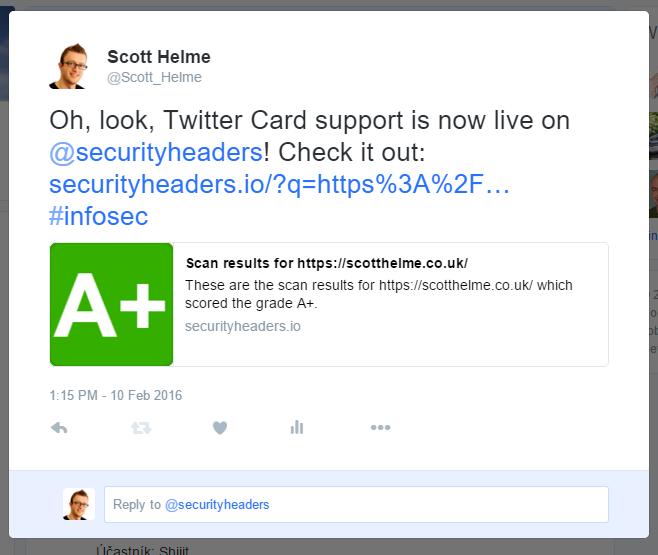
One thing that I've really been looking forward to is Twitter Card support, which is now up and running!

When you link to a set of scan results now, instead of having to take a screenshot and then crop things down which can be a real pain, you will now get the score right there in the tweet just by linking it! The same thing will also work for things like Facebook, LinkedIn, Slack, Skype and basically anywhere that pays attention to the page image and summary text.
IPv6 support
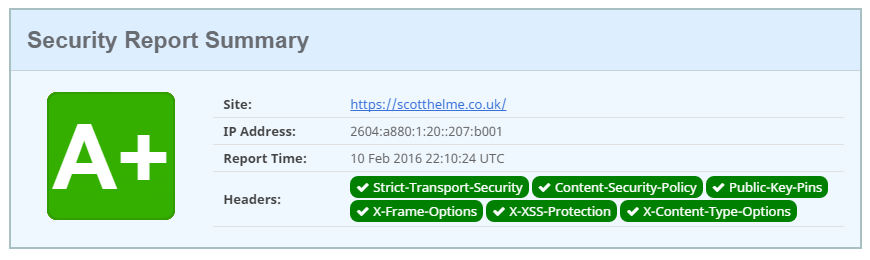
You may also notice that IPv6 addresses have started to pop up in the scan summary section. When scanning, securityheaders.io will now prefer IPv6 addresses where a domain has A and AAAA records. You will be able to see the IPv6 record used for the scan in the summary.

Removed HTML5 form validation
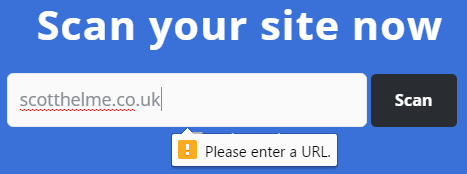
I was previously using the type="url" flag on the <input> field for the scan address (W3 spec). This requires a scheme to be specified for it to be valid which is why I was populating the field with http:// on page load. This presented a few problems and I've now removed it so that you can simply type something like scotthelme.co.uk and the scan will default to HTTP like a browser would. This is the error message you would have seen previously:

Autofocus on scan address
I've added the autofocus attribute to the <input> field so that once the page has loaded the field will be automatically focused for you (W3schoools example). Thanks to Per Thorsheim for the suggestion, and for being lazy enough to want it!
Hide checkbox label is now clickable
Just to make things a little easier, especially on mobile devices, you can now click on the 'Hide results' text label for the checkbox and this will toggle the checkbox. This is just a case of wrapping the text like so: <label for="hide"> Hide results</label> (W3schools example).
Fixed responsive transition problems
Thanks to Robin who spotted that there were some issues with the Summary section when transitioning between desktop and mobile resolutions. These have now been fixed and you should be able to dynamically resize the window without encountering problems.
Changes you won't see
There were also a couple of changes behind the scenes that you won't notice. Most of the groundwork for the API is now done and I'm hoping to make that available as soon as I'm 100% happy with it. I recently put it through its paces by scanning the entire Alexa Top 1 Million again and my crawler hit the API to get the score for each and every domain. I will be publishing results on that shortly. There were also some changes to my CodeIgniter configuration so that the same configuration can be used across the test and production environments. This makes source control a lot easier and updates are a lot less hassle. I might write up a quick article on that in the coming weeks too.
